WebGLの有効化手順
各ブラウザで WebGL を有効化するための設定は以下の通りです。 なお、WebGL はグラフィックスドライバと密接に関わりますので、 古いビデオカードで有効にするとシステムが停止する恐れがあります。 Windows や MacOS X では比較的安定して動作しますが、Linux などでのサポートはいまのところ微妙な部分がありますので、 十分注意してください (起動さえすれば、 途中で不安定になったりすることはないと思います)。
Mozilla Firefox
Firefox で WebGL が有効でない場合、 以下の手順で有効にすることができます。
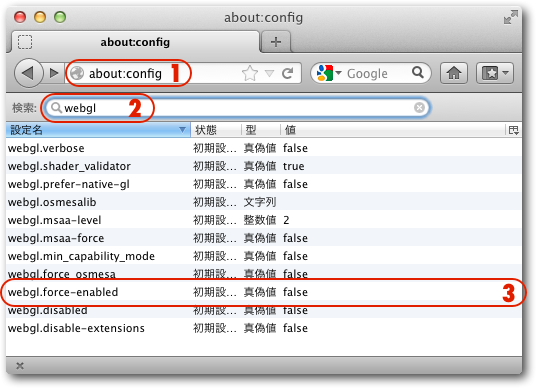
- アドレスバーに "about:config" を入力し、設定画面を開きます。
- 設定名の検索キーワードとして "webgl" を入力します。
- webgl.force-enabled を "true" に変更します。
Google Chrome
Google Chrome で WebGL を有効にするには以下のようにします。
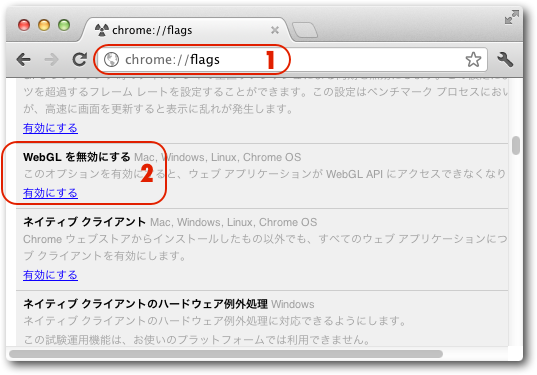
- アドレスバーに "about:flags" を入力し、設定画面を開きます。
- 検索コマンド (Ctrl+F あるいは Command+F) で "WebGL" あるいは "WebGL を無効にする" を探し、それぞれ "有効にする" あるいは "無効にする" をクリックします (クリックすると有効/無効が切り替わります)。
Safari
Safari では WebGL の有効化は開発者メニューに含まれています。
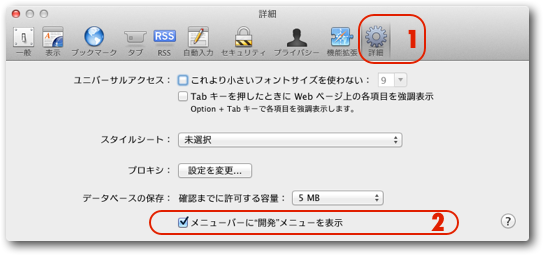
- 環境設定 (Command+",") の「詳細」タブを開く
- 「メニューバーに"開発"メニューを表示」にチェックを入れる
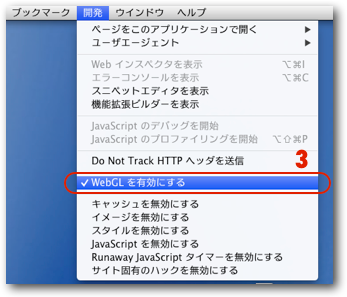
- メニューバーの「開発」から「WebGLを有効にする」を選択
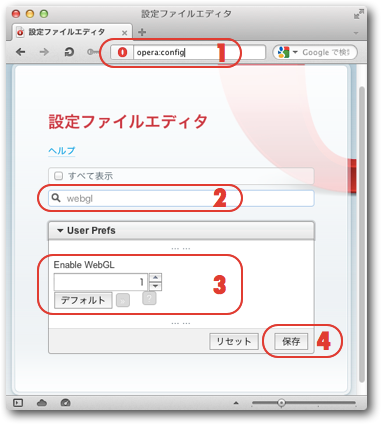
Opera
Opera では同様に、以下のようにします。ただし、nmny はなぜだか表示される色がおかしくなるようです...
- アドレスバーに "about:config" を入力し、設定画面を開きます。
- 設定名の検索キーワードとして "webgl" を入力します。
- Enable WebGL を "1" に変更します。
- "保存" をクリックします。