「メインページ」の版間の差分
編集の要約なし |
編集の要約なし |
||
| 15行目: | 15行目: | ||
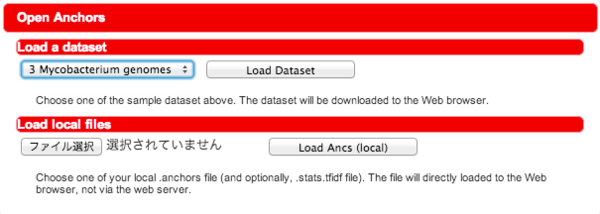
初期画面は以下のようになります。 | 初期画面は以下のようになります。 | ||
[[Image:startup1.png|center|border]] | [[Image:startup1.png|center|border|600px]] | ||
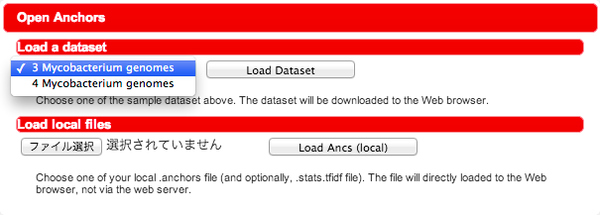
"Load a dataset" からは、サーバ上にある Murasaki の出力を選択することができます。 | "Load a dataset" からは、サーバ上にある Murasaki の出力を選択することができます。 | ||
[[Image:startup2.png|center|border]] | [[Image:startup2.png|center|border|600px]] | ||
File API に対応しているブラウザの場合は、"Load local files" も表示されます。ここで、Murasakiが出力した ".anchors" ファイルと、".anchors.stats.tfidf" ファイル (後者はオプション) を選択して nmny に読み込むこともできます。 | File API に対応しているブラウザの場合は、"Load local files" も表示されます。ここで、Murasakiが出力した ".anchors" ファイルと、".anchors.stats.tfidf" ファイル (後者はオプション) を選択して nmny に読み込むこともできます。 | ||
=== 基本画面 === | === 基本画面 === | ||
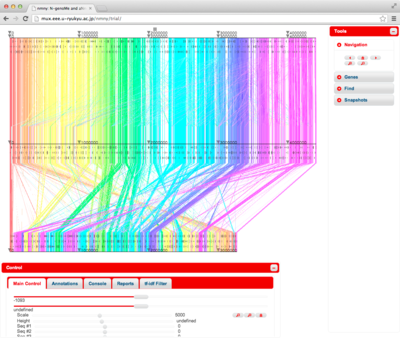
nmny が起動すると以下のような画面になります。アライメントは左上から描画され、左下と右端に、操作のためのウィンドウが配置されます。アライメントはマウス操作により移動することができ、ふたつのウインドウはそれぞれサイズ変更や、アイコン化を行うことができます (アライメントの描画操作については後のセクションでくわしく説明します)。 | |||
[[Image:screen-basic.png|center|border|400px]] | [[Image:screen-basic.png|center|border|400px]] | ||
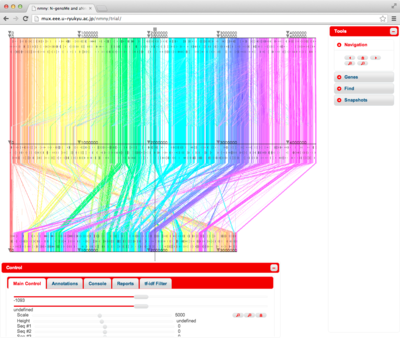
また、この図の 2Mbp 付近の画面上部にグレーの四角が表示されていますが、これはカーソル位置を示すもので、マウスカーソルを重ねると下の例のようにカーソルが表示され、ドラッグにより移動することができます。カーソルは、後述するズームイン・ズームアウトの操作で使用されます。 | |||
[[Image:screen-cursor.png|center|border|400px]] | [[Image:screen-cursor.png|center|border|400px]] | ||
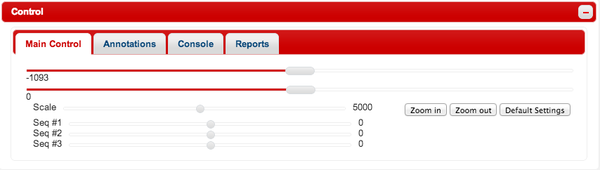
=== Control ウィンドウ === | |||
[[Image:control-main.png|center|border|600px]] | |||
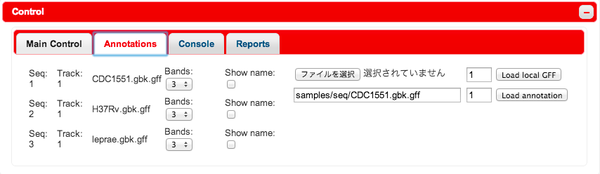
[[Image:control-annotations.png|center|border|600px]] | |||
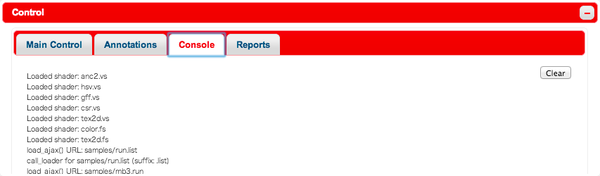
[[Image:control-console.png|center|border|600px]] | |||
[[Image:control-reports.png|center|border|600px]] | |||
=== Tools ウィンドウ === | |||
[[Image:tools-find.png|center|border|100px]] | |||
[[Image:tools-genes.png|center|border|100px]] | |||
2013年3月6日 (水) 06:57時点における版
nmny とは
nmny (んむにー) は、GMV の後継版で、Web ブラウザ上で動作する比較ゲノムブラウザです。主にMurasakiによる比較ゲノム解析の結果を可視化することを目的に作られており、アライメント結果とアノテーション情報を重ねて表示したりすることができます。GMV はGTK+をベースにしたデスクトップアプリケーションですが、nmny では web サービスでの使用を考えて、ブラウザ上で HTML5 + WebGL による描画を行います (詳しい能書きはnmnyの特徴をご覧ください。)
nmny の動作には WebGL に対応したブラウザが必要です。各ブラウザで WebGL を有効化するための設定はWebGLの有効化手順をお読みください。
nmny: step by step
nmny の最新版は http://mux.eee.u-ryukyu.ac.jp/nmny/trial で公開されています。WebGLの有効化手順を参照の上、ブラウザの設定を済ませてからアクセスしてください。
データセットを選ぶ
初期画面は以下のようになります。

"Load a dataset" からは、サーバ上にある Murasaki の出力を選択することができます。

File API に対応しているブラウザの場合は、"Load local files" も表示されます。ここで、Murasakiが出力した ".anchors" ファイルと、".anchors.stats.tfidf" ファイル (後者はオプション) を選択して nmny に読み込むこともできます。
基本画面
nmny が起動すると以下のような画面になります。アライメントは左上から描画され、左下と右端に、操作のためのウィンドウが配置されます。アライメントはマウス操作により移動することができ、ふたつのウインドウはそれぞれサイズ変更や、アイコン化を行うことができます (アライメントの描画操作については後のセクションでくわしく説明します)。

また、この図の 2Mbp 付近の画面上部にグレーの四角が表示されていますが、これはカーソル位置を示すもので、マウスカーソルを重ねると下の例のようにカーソルが表示され、ドラッグにより移動することができます。カーソルは、後述するズームイン・ズームアウトの操作で使用されます。

Control ウィンドウ



Tools ウィンドウ

